|

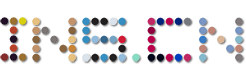
终结者以下是终结者配色。配色从图片中提取,主要提取了图片中出现比例最多的色彩,我们通过RGB和HEX两种色彩代码进行显示,大家可以从下面的色彩列表中点击复制到剪贴板中使用,色彩按照所占比例大小由高到低排序。同时下面也采取波点图的形式为大家准备了终结者主色彩组成的色彩波点图,希望对大家有所帮助。
终结者彩色比例
终结者,电影海报配色,十六进制HEX色彩码#4D504A,#A49B9F,#4B70A3,#A27149,#9C9C9B,#564B57,#95A2B6,#7A8AA9,#465873,#BEA491,#AD8A70,#825A43,#33415D,#DB4106,#C2BBB6,#68392E,#706F75,#191C22,以上色彩仅供参考。
终结者,电影海报配色,RGB色彩码RGB(25,28,34),RGB(112,111,117),RGB(104,57,46),RGB(194,187,182),RGB(219,65,6),RGB(51,65,93),RGB(130,90,67),RGB(173,138,112),RGB(190,164,145),RGB(70,88,115),RGB(122,138,169),RGB(149,162,182),RGB(86,75,87),RGB(156,156,155),RGB(162,113,73),RGB(75,112,163),RGB(164,155,159),RGB(77,80,74),以上色彩仅供参考。
点击查看色卡
点击按钮复制色彩代码到剪切板已复制到剪切板
点击上面的色彩按钮,复制到剪贴板
|


 沪公网安备 31011002005704号
沪公网安备 31011002005704号