|

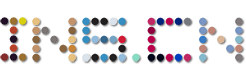
匆匆那年以下是匆匆那年配色。配色从图片中提取,主要提取了图片中出现比例最多的色彩,我们通过RGB和HEX两种色彩代码进行显示,大家可以从下面的色彩列表中点击复制到剪贴板中使用,色彩按照所占比例大小由高到低排序。同时下面也采取波点图的形式为大家准备了匆匆那年主色彩组成的色彩波点图,希望对大家有所帮助。
匆匆那年彩色比例
匆匆那年,电影海报配色,十六进制HEX色彩码#51ADB3,#81AEB2,#6EA5B9,#476166,#15A8BF,#B1A69A,#72655D,#2F5471,#604C46,#C0B7AC,#377386,#75888F,#1F2E46,#36CAE0,#D9EBE9,#7BDDEC,以上色彩仅供参考。
匆匆那年,电影海报配色,RGB色彩码RGB(123,221,236),RGB(217,235,233),RGB(54,202,224),RGB(31,46,70),RGB(117,136,143),RGB(55,115,134),RGB(192,183,172),RGB(96,76,70),RGB(47,84,113),RGB(114,101,93),RGB(177,166,154),RGB(21,168,191),RGB(71,97,102),RGB(110,165,185),RGB(129,174,178),RGB(81,173,179),以上色彩仅供参考。
点击查看色卡
点击按钮复制色彩代码到剪切板已复制到剪切板
点击上面的色彩按钮,复制到剪贴板
|


 沪公网安备 31011002005704号
沪公网安备 31011002005704号