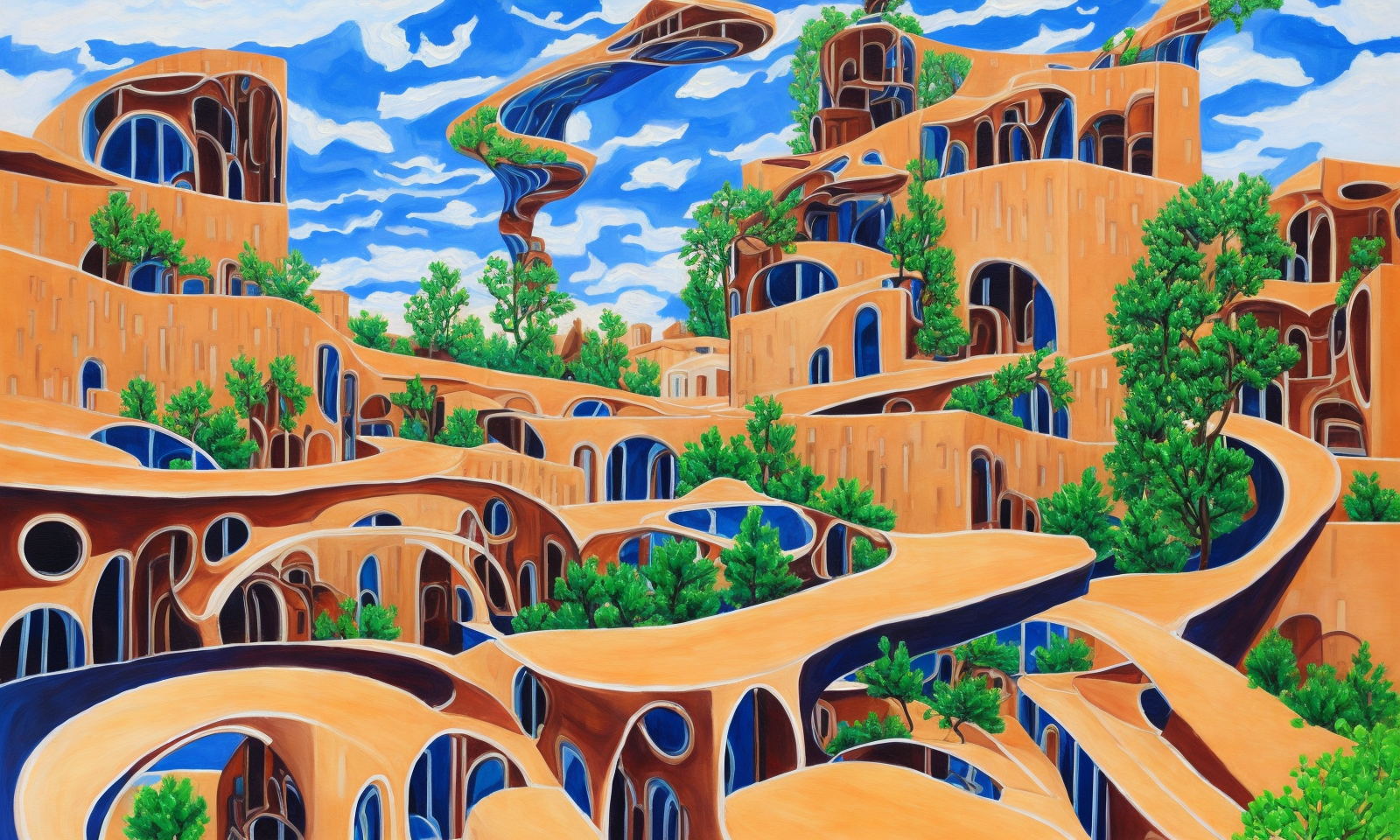
【扎哈设计风格的建筑插画】配色方案配色表

扎哈设计风格的建筑插画这个色彩搭配包含了多种颜色,从暖色调到冷色调都有体现。下面是对这些颜色的特征描述以及可能的应用场景1. #e9b479 - 柔和的橙黄色。这种颜色可以带来温馨和舒适的感觉,适用于家居装饰或照明设计。 2. #dc8c4b - 强烈的橙色。它富有活力和激情,可以用于突出重要元素或吸引注意力,例如标志和广告。 3. #28242e - 深灰色。这种颜色给人一种稳重和高端的感觉,适用于背景色或配合其他鲜艳色彩。 4. #297c38 - 深绿色。它象征着自然和健康,适用于环保或健康相关的设计。 5. #cfdae4 - 浅蓝色。这种颜色清爽且宁静,可用于需要营造轻松氛围的设计。 6. #76372c - 深红色。它代表着激情和力量,适合用于表达强烈情感的场合。 7. #2e89ee - 鲜艳的蓝色。这种颜色具有强烈的科技感,适用于科技或创新相关的设计。 8. #807349 - 中性绿褐色。它给人一种复古和怀旧的感觉,可用于复古风格的设计。 9. #80797c - 中性灰紫色。这种颜色优雅且低调,适用于高端品牌的视觉设计。 10. #f1a957 - 柔和的金色。它代表着豪华和高贵,适用于高端产品或服务的宣传。 11. #18397b - 深蓝色。这种颜色给人一种专业和信任的感觉,适用于企业品牌设计。 12. #ca956e - 柔和的橙褐色。它温暖而优雅,可用于时尚或美容相关的设计。 13. #7fb6eb - 浅蓝色。这种颜色清新且宁静,可用于需要营造平静氛围的设计。 14. #3c6989 - 深蓝色调。它稳定且深邃,适用于需要传达专业性和可靠性的设计。 15. #3baa3a - 鲜艳的绿色。这种颜色充满活力,可用于表达生态或活力的设计。 16. #7eb27e - 柔和的绿色。它给人一种平和和自然的感觉,适用于与大自然相关的设计。 17. #78aa48 - 亮绿色。这种颜色清新且富有生机,可用于健康或环保主题的设计。 18. #6e93c2 - 蓝紫色调。它优雅而神秘,适用于需要营造梦幻氛围的设计。 19. #4ea3f4 - 鲜艳的蓝绿色。这种颜色具有强烈的现代感,适用于科技或创新主题的设计。 20. #b24a27 - 深橙红色。它富有活力和热情,可用于表达强烈情感和行动的场合。 21. #49a86e - 鲜艳的绿松石色。这种颜色清新且具有活力,适用于与户外或运动相关的设计。 22. #5e5163 - 深紫色调。它给人一种优雅和神秘的感觉,适用于高端或创意品牌的设计。 23. #0a48b2 - 深皇家蓝色。这种颜色具有强烈的权威性和专业性,适用于企业或政府机构的视觉设计。 这些颜色的组合非常丰富多样,可以创造出多种不同的视觉效果和情绪氛围,从而满足各种设计需求。从温馨的家居装饰到专业的企业品牌设计,从活力的广告创意到稳重的高端品牌形象,这个色彩搭配都能提供广泛的选择和可能性。 扎哈设计风格的建筑插画彩色比例扎哈设计风格的建筑插画,绘画作品配色,十六进制HEX色彩码#0A48B2,#5E5163,#49A86E,#B24A27,#4EA3F4,#6E93C2,#78AA48,#7EB27E,#3BAA3A,#3C6989,#7FB6EB,#CA956E,#18397B,#F1A957,#80797C,#807349,#2E89EE,#76372C,#CFDAE4,#297C38,#28242E,#DC8C4B,#E9B479,以上色彩仅供参考。扎哈设计风格的建筑插画,绘画作品配色,RGB色彩码RGB(233,180,121),RGB(220,140,75),RGB(40,36,46),RGB(41,124,56),RGB(207,218,228),RGB(118,55,44),RGB(46,137,238),RGB(128,115,73),RGB(128,121,124),RGB(241,169,87),RGB(24,57,123),RGB(202,149,110),RGB(127,182,235),RGB(60,105,137),RGB(59,170,58),RGB(126,178,126),RGB(120,170,72),RGB(110,147,194),RGB(78,163,244),RGB(178,74,39),RGB(73,168,110),RGB(94,81,99),RGB(10,72,178),以上色彩仅供参考。点击查看色卡点击按钮复制色彩代码到剪切板点击上面的色彩按钮,复制到剪贴板
|
随机波点色卡 | 色彩代码列表
|
大小调节:
20px
间距调节: 2px |
HEX色彩
RGB色彩
#E9B479233,180,121#DC8C4B220,140,75#28242E40,36,46#297C3841,124,56#CFDAE4207,218,228#76372C118,55,44#2E89EE46,137,238#807349128,115,73#80797C128,121,124#F1A957241,169,87#18397B24,57,123#CA956E202,149,110#7FB6EB127,182,235#3C698960,105,137#3BAA3A59,170,58#7EB27E126,178,126#78AA48120,170,72#6E93C2110,147,194#4EA3F478,163,244#B24A27178,74,39#49A86E73,168,110#5E516394,81,99#0A48B210,72,178#FFFFFF 255,255,255
#FFFFFF 255,255,255
#F8FFFF 248,255,255
#F9FFFF 249,255,255
|

 沪公网安备 31011002005704号
沪公网安备 31011002005704号